Linking Forms with Multi Select(List Type) Metafields
This page explains how to link multi-select metafields with forms created using AL CustomerMetaSync.
Supported Metafield Types
Data type
- List of values
Field type
- Choice list (Single line text)
⚠️ One value type cannot be used for multi-select functionality.
Note: Multi-select allows customers to choose multiple relevant options. If the selectable options are predefined, we recommend configuring the items in advance under Validation → Items in the Shopify metafield definition.
Examples:
How did you hear about us? (Instagram / Search Engine / Referral / Retail Store)
Categories of Interest (Fashion / Beauty / Lifestyle)
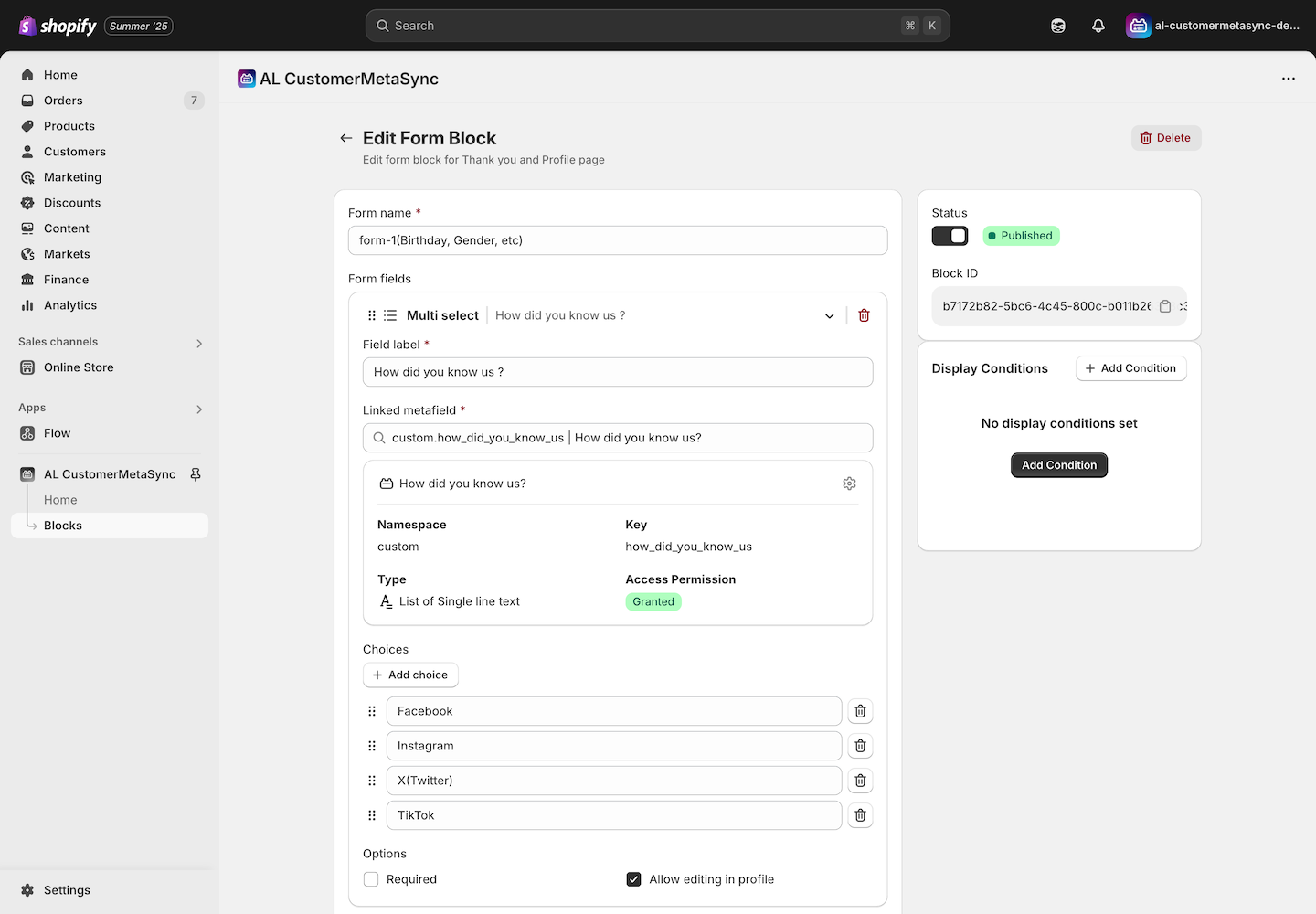
Configuration in the Form Builder
Click the “Add Field” button and select Multi-select.
In the field label, provide a clear question or name that communicates the purpose of the selection.
From the metafield linking dropdown, choose the metafield you want to associate. Clicking the input box will show available metafield options. The dropdown will only show metafields created as list types.

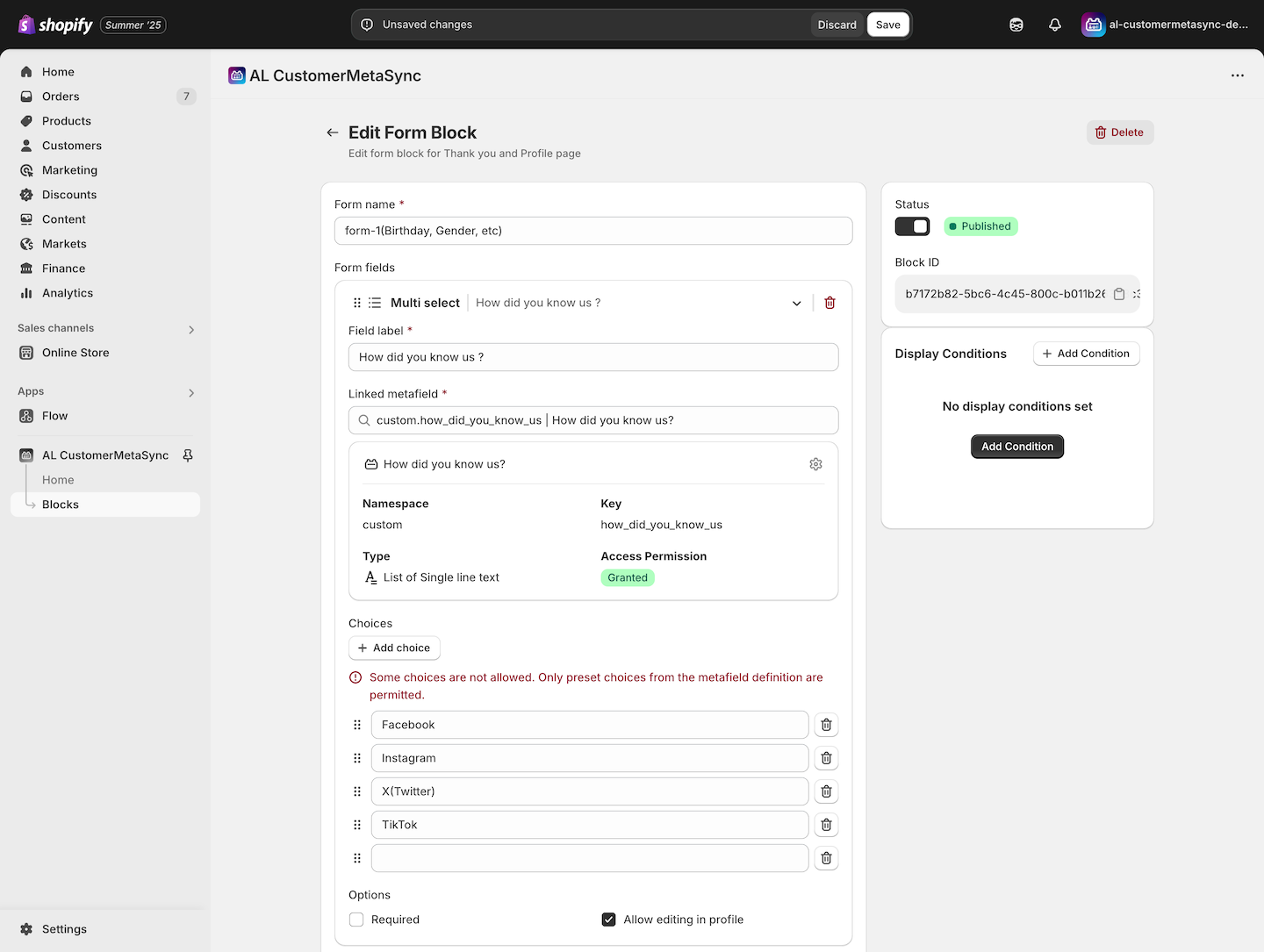
If preset values are defined in the metafield, trying to select options outside of those values will result in a validation error.

If needed, configure additional options. For more details, please refer to Form Configuration Details.
Characteristics of Multi-select
Since a multi-select stores multiple values in a single metafield, the data can be complex to manage.
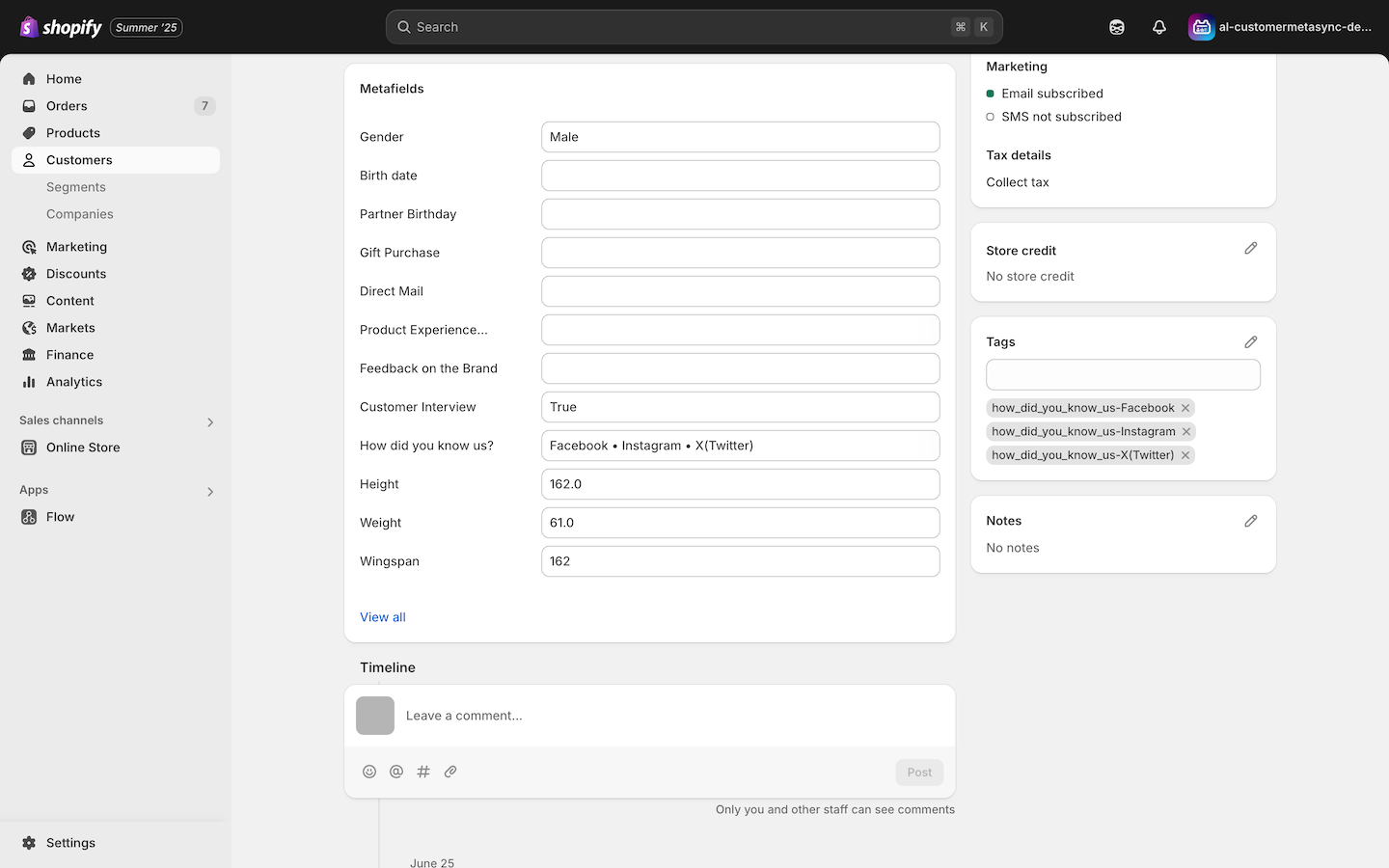
To simplify data handling, this app also saves submitted values as customer tags, in addition to metafields.
Saved tag format follows the naming rule: key-value.
Example:
- Key:
how_did_you_know_us - Values: Facebook, Instagram, X(Twitter)
- Saved Tags:
how_did_you_know_us-Facebook,how_did_you_know_us-Instagram,how_did_you_know_us-X(Twitter)

Form Input and Saving
When a customer selects options and submits the form from either the Profile Page or Thank You Page, the corresponding customer metafield is updated with the selected values in list format.
In the next section, we’ll introduce how to link forms with boolean-type metafields (toggle switches).